

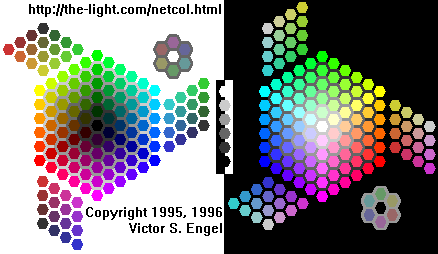
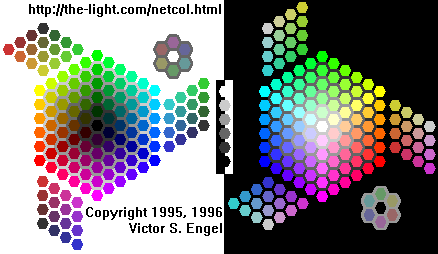
To facilitate the use of gray shades, I surrounded the colors with a shade of gray determined by the color in the small hexagon. In the left side of the image, the shade of gray surrounding each color is the darkest shade of gray that is still lighter than the color it surrounds. In the right side of the image, the shade of gray surrounding each color is the lightest shade of gray that is still darker than the color it surrounds.
These two hexagons of colors comprise the outer shell of the 6x6x6 cube. That leaves only the inside of the cube, a 4x4x4 cube. I used the shell of this 4x4x4 cube to fill out the three "wings" attached to each hexagon in this image. For example, the colors in the upper wing of the triangle on the right side of the image consist of the squares on the face of the 4x4x4 cube with corners cyan, green, yellow, and white, in other words, the layer just under the top part of the hexagon on the right. In order to make this concept visually intuitive, yet 2-dimensional, I laid out the 16 colors in a pattern that resembles what you would see if the 4x4 square were a door that could swing out from within the cube. Pictured is what the cube looks like with these doors wide open. A consequence of rendering the image this way is that similar colors appear adjacent to each other.
This process uses up all the colors except the inner 2x2x2 cube. Two of the elements of this cube are already shades of gray described above. The other six colors make up the little hexagon on each side of the image. To be consistent, even though both of these little hexagons consist of the same colors, I displayed both of them. One is the negative of the other.
To facilitate use of gray colors, I included all the universally Netscape palattized gray values in a column in the middle of the image bordered on each side by black and white.
If you do not understand the structure of the picture, you may want to view some other pictures I created. I separated the individual red, green, and blue components of the image. In addition, I also created images for each combination of two colors. These are: red and green, red and blue, and green and blue.
Go back to Victor Engel's No Dither Netscape Color Palette
Go back to Victor Engel's Home Page
http://www.onr.com/user/lights/netexp.html