![]()
![]()
![]()
This document describes how to design your web graphics for computers that use only 256 colors. If you are interested rather in learning how to change your computer to display more than 256 colors, see my page on color depth.
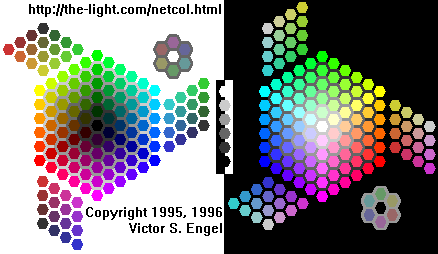
Several browsers use a general purpose palette to render images they encounter on the Worldwide Web. This palette is a frequent source of trouble for many webmasters. This document is an effort to provide an explanation and a tool for authors to use to improve their pages. Many people refer to this generic palette as the Netscape palette because Netscape uses this palette on 8 bit systems, and Netscape is particularly sensitive to problems relating to the use of this palette. The Netscape palette for foreground colors usually (but NOT always) consists of all the combinations of 00, 33, 66, 99, CC, FF for each of the red, green, and blue elements of the color descriptor. This results in 216 (6x6x6) distinct colors. These colors are pictured in the following illustration. If you are using a browser that supports client side image maps, you can click on the image to get a clickable map. With Netscape, simply passing the mouse over a color will reveal the hex code for that color.

If you need help visualizing the image, I have an
explanation (now with an
ANIMATED PALETTE) that may
help you with it.
Non-Windows based computers can usually use additional colors. I created netcol2.gif, an image combining the 216 colors in the 6x6x6 color cube and these additional colors so you can see what the additional colors are. Since this document is designed to provide a tool for creating pictures with universal clarity on all browsers, I recommend using the netcolpc.gif instead, however. The restricted palette will make it more universal. If you are using Netscape to view this page, you can download a copy of the image by right-clicking on it.
You may have noticed that the 6x6x6 color palette has very few greys. In fact, if you don't unclude black and white, there are only 4 greys. This is a severe limitation of this palette. In many cases, you can achieve a reasonable result by using an ordered dither. The following is an image containing not only the greys of the 6x6x6 palette, but the intermediate greys.
One caveat, however: using an ordered dither in a GIF image will increase the file size. The difference is minor in this example because the images are small. However, this can become a significant consideration on larger images.
DOS based computers with a 16 color driver can display only a very limited number of the colors in this image. I have included a 16 color image for reference. Use this image (instructions) in conjunction with netcolpc.gif to make sure your picture is viewable on most 16 color computers. I have just received word of another mapping of 16 colors. This mapping occurred on a Mac running Softwindows from Insignia. If this is the only platform thus affected, I think the impact is minimal.
I also have a very
tiny image
of the Netscape colors. If you are using a slow modem download this image.
Browsers supporting resize tags will see this image magnified 10 times.

The palette image on this page has a 256 color palette in which 41 of the colors are defined as white. The rest of the colors make up the Netscape color palette. This means, there is no color in the palette that cannot be displayed exactly by Netscape. To take advantage of this fact, use the palette in this image to apply to your own images: load this image into your favorite image processing tool, save the palette, load your image, then apply the palette you just saved. This process optimizes your image for Netscape. No more dithering of colors will be done by Netscape.
You may notice that the Netscape palette does not contain many of the standard Windows colors. I recommend taking any screen captures of Windows/DOS screens and applying the Netscape palette using the process described above to approximate the Windows colors with exact Netscape colors for images to be presented using Netscape. If your image contains only the standard 16 DOS colors, use the reduced palette contained in the second image on this page, doscol2.gif. This reduced palette will result in a significantly smaller file size. I have some examples of images that have been optimized in various ways.
Note: This discourse describes the most commonly encountered scenarios used by Netscape as far as I know. There are other scenarios, however, including situations in which a 5x5x5 or even 4x4x4 color cube is used. Please browse through my LINKS for more information on this.
I also should mention that the 6x6x6 color cube presented here is not unique to Netscape. It is actually fairly commonly used as a general purpose palette. Netscape seems to be less flexible, however, in that additional colors (beyond the 216) are not used on Windows systems.
Go back to Victor's Home Page.
View links to related pages.
Sign my
guestbook.
http://the-light.com/netcol.html